Microsoft Vulnerability VULN-040632
Intro
I had just moved to a new company, where they use Microsoft tooling and as usual, I had to go ahead and do some configuration/customization so that the services would fit my needs. And one this that was bugging me was my corporate photo!
Goal: Change my photo in Office 365
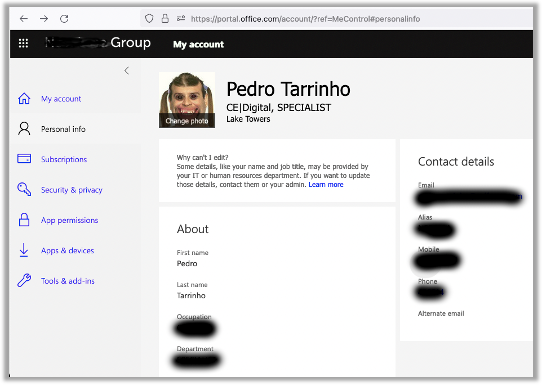
So, I had a photo that I didn’t particularly like in Office 365. In order to change it, I searched all the alternatives. I tried via Teams, via Sharepoint, etc. But it was when I went to Office Portal: https://portal.office.com/account/?ref=ClientMeControl#personalinfo that I found this:

and there was a note about “Change your profile picture”, that stated: “Picture options are disabled by policy”. This basically meant that I couldn’t change my photo:

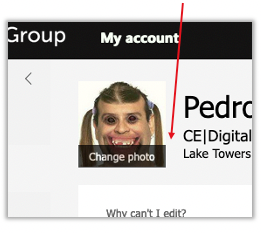
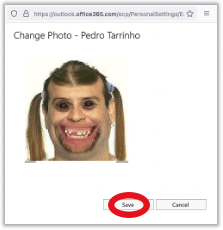
But wait… what is this? I have the “option” to “Change Photo”?

And a button to “Save”?

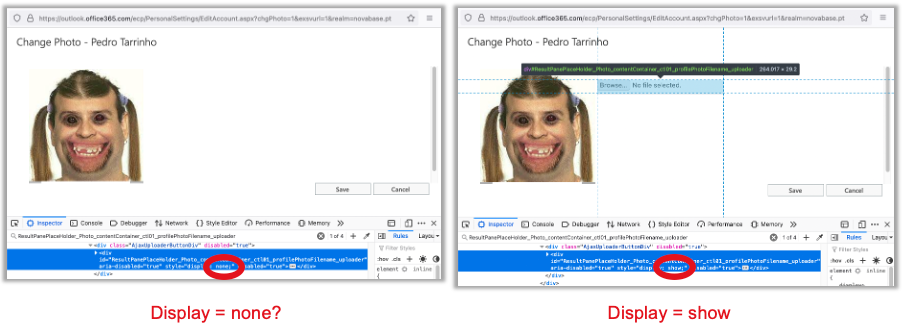
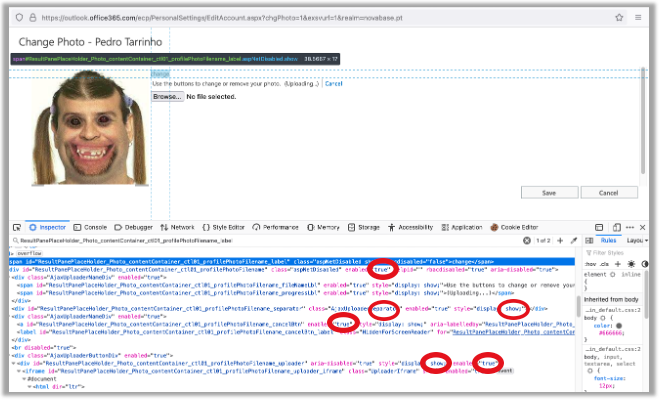
Hum.. this seam interesting… so after openning “Web Developer Tools / Inspect”, I was able to inspect, analyse and even change the page behaviour directly in my browser (in real-time and without control by the webserver). So I analysed the page and found some fields in this >div< -> ResultPanePlaceHolder_Photo_contentContainer_ctl01_profilePhotoFilename_uploader that where invisible. So lets make them visible!

But everything is disabled… but wait… I can enable them all!!!

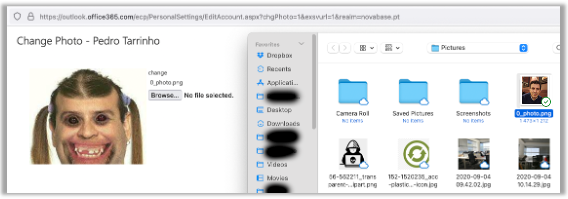
Since I’m able to use the upload function, let’s try to select a less ugly picture.

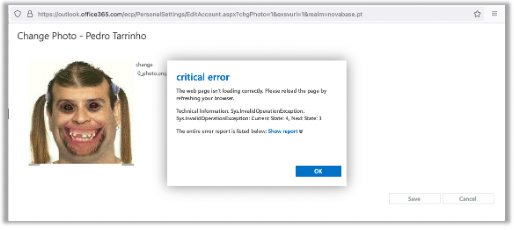
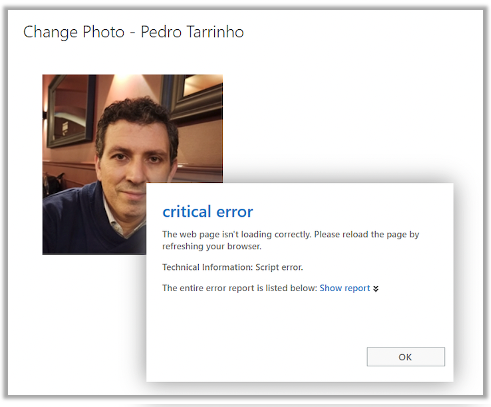
Damn.. error!!!

But wait, another error, but it changed the photo!! Is this an error with success?

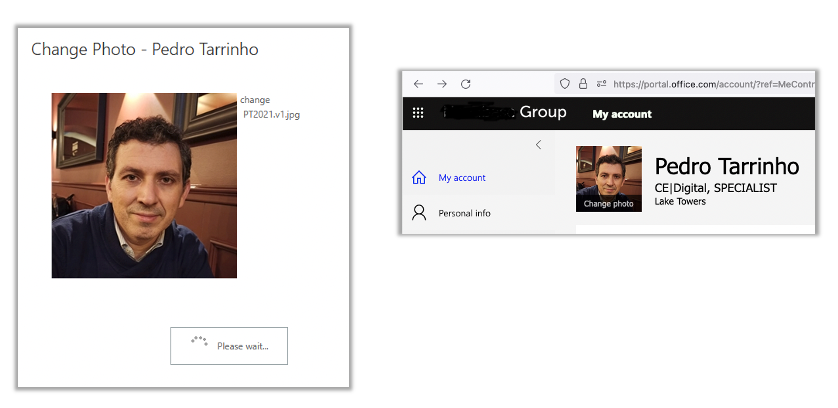
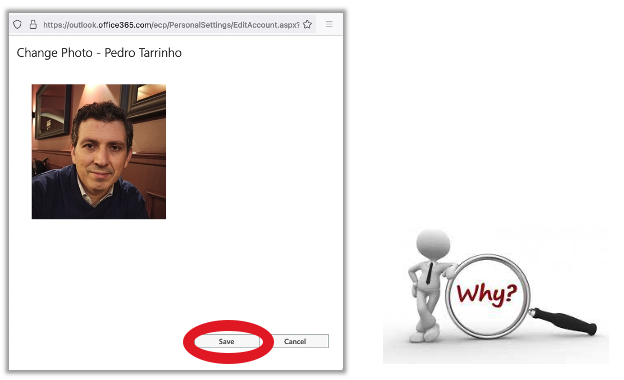
Thankfully I have the Save button here!! :D Let’s Save it!

I did it! I managed to change my photo!
This was on the 10th of January 2021! And I was happy with myself, I managed to discover a vulnerability @Microsoft where they just did client-side validation! Let’s call this broken access control (Microsoft called it - privilege escalation). So I decided to submit this to MSRC, you can check here the one year process: https://pt4.tech/blog/microsoft-bugbounty/
It was the 15 of November when they finally added server-side validation, but…

Conclusion
Do not trust what the end-user sends to your services, nor what you believe can be controlled by the customer. It’s a false sense of control. You should always validate what is sent to the server on the server-side, where you have control.
So let me share some extra thoughts:
Take into consideration that:
- we can always change on client-side invisible attributes that don’t require backend confirmation;
Protect your system by:
- removing hidden attributes from the HTML, don’t give extra information to the attackers;
- always using the least privilege principle, the user only has access to what was given to him and nothing else;
- configuring the backend to validate privilege for every action (authorization).
Finally, I want to thank the Microsoft MSCR team for their support and for handling all my constant requests for feedback and Zezadas for his help.